Archives
지나와보니 보이는 발자국들
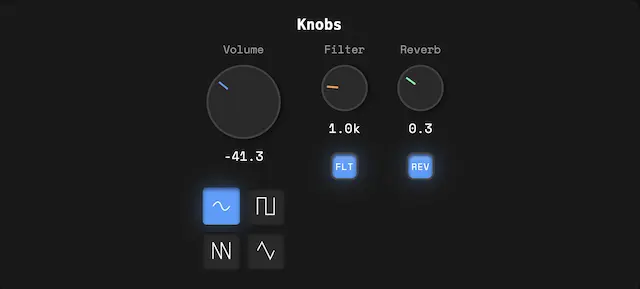
매끄럽게 움직이는 노브 애니메이션 만들기
React에서 버벅이지 않는 매끄러운 애니메이션을 구현하기 위한 성능 최적화 방법을 알아봅니다. 실제 노브(Knob) 컴포넌트 개발 사례를 통해 React의 렌더링 최적화와 애니메이션 구현 방법을 설명합니다.
AI의 시대, 동시성의 과제
AI로 인한 생산성 향상과 동시다발적인 업무 처리에 대한 고민을 담은 글입니다.
2017년의 기록을 돌아보며 느끼는 기록의 중요성
2017년에 썼던 글을 정리하면서, 기록의 중요성을 새삼 깨닫는 짧은 회고입니다.
Git Rebase 중 발생한 오류를 Reflog를 통해 복구하기
Git rebase 작업 중 발생한 실수로 커밋이 사라졌을 때, Git reflog를 활용해 복구했던 경험을 다루며, 추가로 Git Reflog에 대해 알게된 점에 대해 간단히 정리합니다.
브라우저의 GPU 가속 이해하기
브라우저가 GPU 가속을 사용하는 상황과 CSS 속성들을 알아보고, 웹 성능 최적화에 활용하는 방법을 정리합니다.
클로저(Closure) 이해하기
자바스크립트의 클로저(Closure)에 대해 알아보고, 스코프와 렉시컬 스코프 개념을 통해 클로저의 동작 원리를 이해합니다.
오픈소스 라이센스 종류와 적용 방법
오픈소스 라이센스의 종류와 특징, 그리고 프로젝트에 적용하는 방법에 대해 정리하는 글입니다. MIT. Apache License 2.0, GPL, MPL 등 주요 라이센스를 다룹니다.
AI가 글 써주는 시대를 마주하는 블로거 이야기
AI가 글을 써주는 시대에 블로거로서의 경험과 통찰을 공유합니다. AI를 활용한 글쓰기 실험과 그 결과, 그리고 앞으로의 방향성에 대해 이야기합니다.
온라인 강의를 결제했다
온라인 강의 수강을 시작하면서 루틴의 중요성과 강의 선택 과정, 그리고 웹팩 강의 수강 계획을 공유합니다.
모노레포(mono repo)는 무엇이고, 어떤 도구를 써야 할까?
여러 프로젝트를 하나의 저장소에서 관리하는 모노레포(Monorepo) 아키텍처의 개념, 장단점, 그리고 도구와 구현 방법에 대해 알아봅니다.
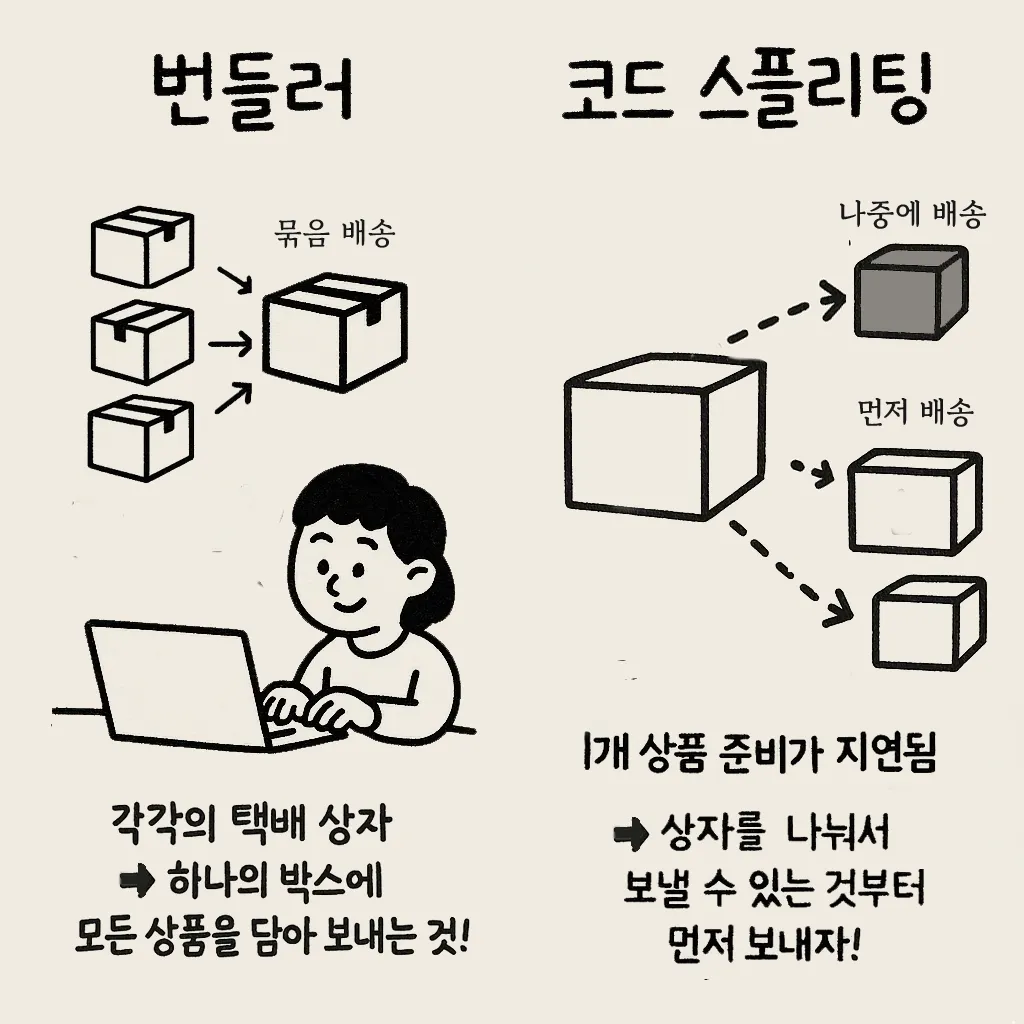
코드 스플리팅(Code Splitting)의 개념과 구현 방법들
코드 스플리팅의 개념과 필요성, 그리고 React와 Webpack에서의 구현 방법을 알아봅니다. 번들 크기 최적화를 통한 웹 성능 개선에 대해 다룹니다.
커뮤니티의 가치, AI가 대신할 수 있을까?
AI가 커뮤니티를 대체할 수 있을까? AI와 인간의 관계, 그리고 커뮤니티의 본질적인 가치에 대한 생각과 AI를 활용한 실험을 의식의 흐름에 따라 전개해 봅니다.
자바스크립트 이벤트 루프 이해하기
자바스크립트의 이벤트 루프와 렌더링 타이밍에 대해 자세히 알아봅니다. V8 엔진, 브라우저 API, 마이크로태스크, requestAnimationFrame 등의 키워드를 다룹니다.
AI를 활용하여 취준하는 4가지 방법
AI를 활용하여 취업 준비를 하는 4가지 방법을 소개합니다. 가상 면접관, 맞춤형 봇, 기업 분석, 스케줄링 등 실제 취준 생활에 도움이 되는 AI 활용법을 정리했습니다.
테스트하기 좋은 코드에 대한 TDD 입문자의 고민
TDD의 도입이 어려웠던 개발자가 다시 테스트코드를 고민하면서, 신용카드 포맷팅 예시를 통해 테스트하기 좋은 코드의 특성과 TDD에 대한 생각을 공유합니다.
AI를 활용하여 2024년의 내 코드 돌아보기
2024년에 작성한 코드를 주제별로 되돌아보고, 그 과정에서 AI를 어떻게 활용했는지를 이야기합니다.
Interactable Reanimated Review
React Native Reanimated 기반 라이브러리인 interactable-reanimated 를 리뷰합니다. 내부적으로 사용된 코드 및 파라메터를 살펴보면서 원리를 파악합니다.
How Spring Animation Works
자연스러운 움직임을 구현하는데 매우 유용한 스프링 애니메이션의 기본 개념과 동작 원리를 설명합니다. 스프링의 물리적 특성과 이를 애니메이션에 적용하는 방법을 다룹니다.
Lerp, A에서 B로 값을 바꾸는 간단한 기법
Lerp(선형 보간법)를 활용해서 애니메이션 구현시 A에서 B로 값을 부드럽게 변경하는 방법을 소개합니다.
나의 정체성과 마케팅에 대한 고찰
마케팅에 대해 알아가는 중에, 스스로의 정체성에 대한 고민을 담은 일기입니다.
Perlin Noise를 활용한 그래픽 만들기
Processing의 Perlin Noise 함수를 활용하여 자연스러운 움직임과 패턴을 가진 그래픽 작품을 만드는 방법을 소개합니다. 1차원 Perlin Noise를 통해 다양한 시각적 효과를 구현하는 과정을 설명합니다.
Kinect를 활용한 인터랙티브 그림자 Variations
Kinect 센서와 Processing, VDMX를 활용하여 실시간 인터랙티브 그림자 효과를 구현한 작품입니다. 사용자의 움직임을 추적하여 다양한 시각적 변주를 만들어내는 인터랙티브 작품을 소개합니다.
Processing으로 만드는 랜덤 사각형 패턴
Processing을 사용하여 랜덤하게 사각형을 생성하고 이를 통해 독특한 시각적 패턴을 만드는 방법을 소개합니다. 랜덤 함수를 활용한 창의적인 패턴 생성 과정과 결과물을 설명합니다.